ОW(wЈЃng)еОВЛHHжЛАќКЌОW(wЈЃng)эЃЌгаrФуашвЊЬсЙЉгУєФмЯТнdЕФЮФМўЁЃЂФуЕФЮФМўЗХЕНЗўе(wЈД)ЦїЩЯВЂдкОW(wЈЃng)эжаИНЩЯцНгжЛЪЧЕквЛВН���ЃЌФупашвтзRЕНHTTPэЊ(yЈЉng)ЕФю^ЮФМўгАэЮФМўЯТнd�����ЁЃ
ЬсЪОвЛЃКжЦЯТнdВЂПижЦЮФМўУћ
дкHTMLжаЬсЙЉвЛЯТнdцНгКмКЮЃК
<a href="http://download.httpwatch.com/httpwatch.exe">Download<a>

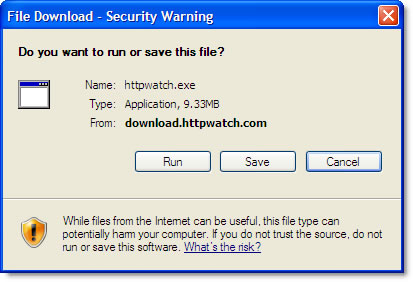
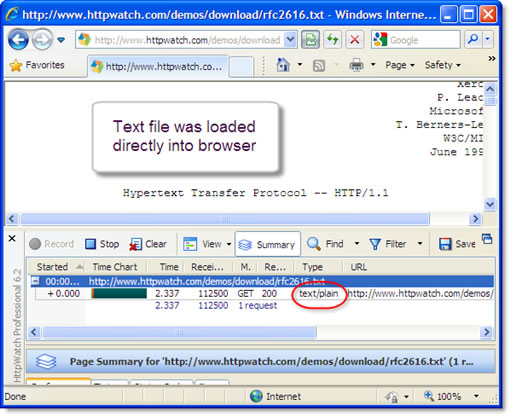
ю}дкгк��ЃЌШчЙћЮФМўФмГЪЌF(xiЈЄn)здМК�ЃЌВЛЭЌЕФgг[ЦїаащОЭВЛвЛг����ЁЃР§Шч����ЃЌШчЙћФуцНгвЛМЮФБОЮФМў�ЃЌgг[ЦїўДђщ_ЫќЃЌВЛўЬсЪОБЃДцЯТнd����ЁЃ

ФуПЩвдМгШывдЯТэЊ(yЈЉng)ю^ЮФМўжЦЪЙгУЮФМўЯТнdІдПђЁЃ
Content-Disposition: attachment; filename=<file name.ext>
ю^ВПпПЩвдПижЦФЌеJЕФЮФМўУћ����ЃЌп@ПЩвдЭжњФуЗНБуЕФЩњГЩЯёgetfile.aspxвЛгЕФШ(nЈЈi)ШнЃЌЕЋФувЊЬсЙЉвЛИќгавтСxЕФЮФМўУћНoгУє���ЁЃ
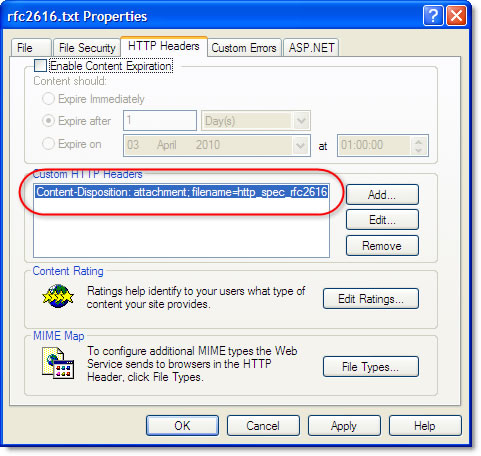
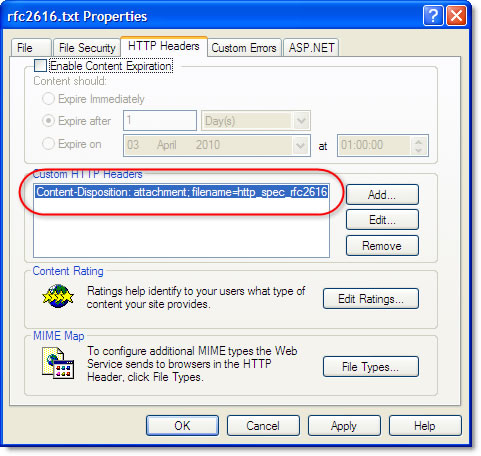
ІгкьoB(tЈЄi)Ш(nЈЈi)Шн����ЃЌФњПЩвддкФњЕФWebЗўе(wЈД)ЦїЪжгХфжУю~ЭтЕФю^ЮФМў��ЁЃР§Шч�ЃЌЯТУцЪЧдкIISжадO(shЈЈ)жУЃК

щгB(tЈЄi)ЩњГЩЕФШ(nЈЈi)Шн����ЃЌФњашвЊдкОW(wЈЃng)эЕФЗўе(wЈД)ЦїЖЫДњДaжаЬэМгДЫю^ВП�ЁЃ
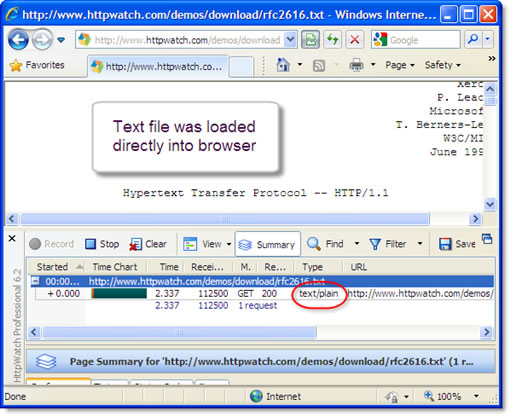
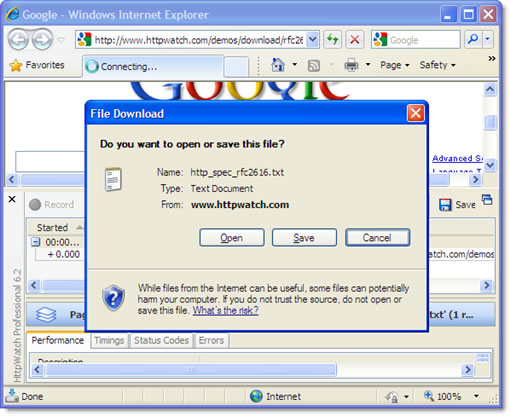
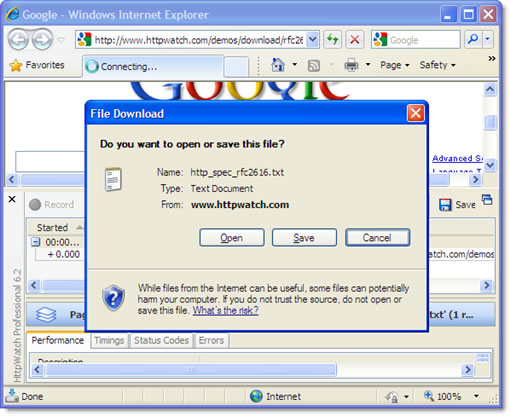
МгШыСЫю^ВПжЎКѓ���ЃЌgг[ЦїПЪЧЬсЪОгУєЯТнdдЮФМўЃК

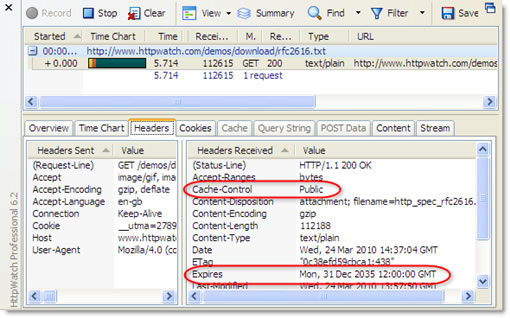
ЬсЪО2ЃКЪЙгУгааЇЕФHTTPОДц
ХcШЮКЮЦфЫћШ(nЈЈi)ШнвЛг�����ЃЌЫќжЕЕУдO(shЈЈ)жУHTTPОДцзюДѓЯоЖШЕиЬсИпЯТнdЫйЖШ����ЃЌpЩйЇЕФГЩБО�����ЁЃГЃв(guЈЉ)ЕФШ(nЈЈi)ШнашвЊСЂМДп^Цк�ЃЌЛђепБЛгРпhОДцЁЃ
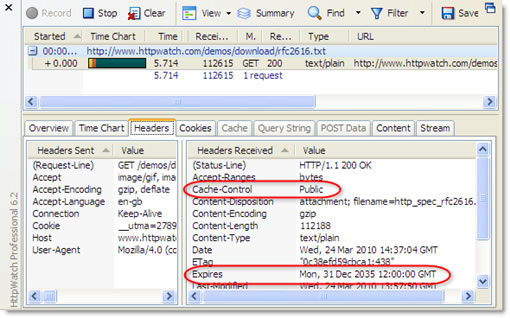
ЮвЯТнdHTTPв(guЈЉ)ЗЖЃЈRFC2616ЃЉЕФР§згПЩвдгРпhБЛОДц����ЃЌвђщВЛЯЃЭћИФзЫќЁЃдкHttpWatchПЩвдПДЕНп@аЉ���ЃЌЮвдO(shЈЈ)жУСЫвЛКмщLЕФп^Цкrщg��ЃЌВЂЂCache-Control ЕФжЕдO(shЈЈ)щЁАpublicЁБ���ЁЃ

п@гЂэЯТнdЮФМўОЭПЩвдФБОЕиgг[ЦїОДцжаЛђжащgДњРээїн�����ЁЃШчЙћдЮФМўюlЗБзQ���ЃЌФуПЩФмашвЊЫќСЂМДп^ЦкЃЌвдБуПЪЧЯТнdаТЕФИББО�����ЁЃФуПЩвдЭЈп^дO(shЈЈ)жУExpiresщ-1ЛђвдЭљЕФШЮКЮШеЦк����ЁЃ
ЬсЪО3ЃКВЛвЊЦЦФIEgг[ЦїHTTPSЯТнd
РћгУCache-ControlэЊ(yЈЉng)ю^ВПЃЌШЫПЩвдКмШнвзЕФЪЙгУoДцІКЭoОДцвдЗРжЙШЮКЮвЛЮФМўОДцюlЗБИќаТ��ЁЃ
Cache-Control: no-store, no-cache
п@дкFirefoxФмЙЄзї����ЃЌЕЋдкInternet ExplorerОЭЕУвЊаЁаФ����ЁЃЫќЂп@аЉЫКНтсщЃЃе§дкЪЧгУHTTPS r��ЃЌШ(nЈЈi)ШнгРпhВЛўДцІЕНДХБP�����ЃЌЇ(dЈЃo)жТЮФМўЯТнdІдПђдк0ЃЅьЦ№зЗжч���ЁЃ

ЫќзюНKўя@ЪОвЛlхeе`аХЯЂЃК

дкpost on Eric LawrenceЁЏs IEInternals blog п@ЦЊЮФеТжаЃЌгаИќЖръP(guЈЁn)гкДЫю}КЭЦфЫќдвђЕФаХЯЂ�����ЁЃ
ЬсЪОЃЃ4ЃКВЛвЊЭќСЫSetup Analytics
дкФуЕФЕФОW(wЈЃng)еО���ЃЌФуПЩФмвЊвЛВЂИњлЯТнdЮФМўКЭЦфЫћжИЫ����Ё�����ЃЛљгкJavaScriptЛљЕA(chЈГ)ЕФНтQЗНАИ����ЃЌШчЙШИшЗжЮіфЪмgг���ЃЌЕЋФЌеJЧщrЯТВЛя@ЪОЮФМўЯТнdЁЃп@ЪЧвђщЯТнdвЛЮФМўВЛўЇ(dЈЃo)жТШЮКЮJavaScriptЕФЬ(zhЈЊ)аа����ЁЃЪЙгУЙШИшЗжЮіЃЌФњашвЊЬэМгвЛonlickЬРэГЬађэзЗлЯТнd��ЁЃ
<a onclick="pageTracker._trackPageview('/httpwatch.exe');" href="...">Download</a>
ФуПЩвдПДЕНЮФМўщ_ЪМЯТнdжЎЧАЙШИшЗжЮіБЛе{(diЈЄo)гУСЫ����ЁЃ













 QQПещg
QQПещg аТРЫЮЂВЉ
аТРЫЮЂВЉ щ_аФОW(wЈЃng)
щ_аФОW(wЈЃng) ШЫШЫОW(wЈЃng)
ШЫШЫОW(wЈЃng)