Ēææ¬(y©®ng)╩ĮWebįO(sh©©)ėŗ(j©¼)Ą─Ė┼─ŅŻ¼æ¬(y©®ng)įōį§śėū÷Ēææ¬(y©®ng)╩ĮWebįO(sh©©)ėŗ(j©¼)
ķ_╩╝Ą┌ę╗Ų¬����ĪŻ└ŽęÄ(gu©®)Šž����Ż¼Ž╚¤o┴─Ą─šä?w©┤)ō╠ņÜŌę╗ŅÉĄ─įÆŅ}ĪŻ╩«ę╗ķL╝┘�����Ż¼╠ņÜŌę▓ĮKė┌ķ_╩╝ėąą®Ū’╠ņĄ─╬ČĄ└�����Ż¼ū°į┌╬▌└’╔§ų┴ėXĄ├ąĶꬤß┐¦Ę╚���ĪŻįÆšfā╔─ĻŪ░ę▓╩Ūį┌ć°æc╝┘Ų┌└’ķ_╩╝ū÷Joomla╬─ÖnĘŁūgĄ─�Ż╗ķL╝┘║├Ģr╣Ō�Ż¼┐éĢ■┐╔ęį│ķ│÷ę╗ā╔╠ņŻ¼░▓ņoĄ─ĖCį┌╝ę└’ū÷ū÷▓®┐═��ĪóīW(xu©”)ū÷ą®ą┬¢|╬„����Ż¼║åų▒ø]ėą▒╚▀@Ė³╩µą─Ą─╩┬Ūķ����ĪŻ
šfš²╩┬ā║��ĪŻ£╩(zh©│n)éõį┌Į³Ų┌Ą─ÄūŲ¬└’╝»ųąĘŁūgīW(xu©”)┴Ģ(x©¬)ę╗Ž┬"Ēææ¬(y©®ng)╩ĮWebįO(sh©©)ėŗ(j©¼)"Ą─ŽÓĻP(gu©Īn)įÆŅ}���Ż¼░³└©Ė┼─Ņ��ĪóīŹ(sh©¬)█`ĘĮ╩Į��Īó░Ė└²╝░ė^³c(di©Żn)ėæšōĄ╚ĘĮ├µ���ĪŻŽÓ▒╚ė┌Å─Ū░ū÷Ą─╬─Önūg╬─Ż¼▀@ą®╬─š┬Ų¬Ę∙ę¬ķLĄ─ČÓ(╔§ų┴ę¬╝ėĘųĒō┴╦���ŻĪ)���Ż¼Į±╠ņĘ┼╔ŽĄ─▀@Ų¬Äū║§╗©Ą¶┴╦ā╔╠ņĄ─"ķeŽŠĢrķg"Ż╗ī”─═┴”╩ŪéĆ┐╝“×(y©żn)��Ż¼┼¼┴”╠ßĖ▀ćD���ĪŻÅUįÆĮY(ji©”)╩°����Ż¼here we go.
č█Ž┬Ż¼Äū║§├┐éĆą┬┐═æ¶Č╝ŽŻ═¹╦¹éāĄ─ŠW(w©Żng)šŠ┐╔ęįėąīŻķTĄ─ęŲäėįO(sh©©)éõ░µ▒Š���ĪŻūŅ═Ļ├└Ą─Ūķørģ╚Ż¼Š═╩Ū×ķiPhone�ĪóiPadĪó║┌▌«��ĪóKindleĪŁĪŁĖ„ūį┤“įņę╗┐ŅĪ¬Ī¬Ēō├µĘų▒µ┬╩▀Ć▒žĒÜ╝µ╚▌╚╬║╬įO(sh©©)éõ���ĪŻšlų¬Ą└╬┤üĒ5─Ļā╚(n©©i)╬ęéā▀ĆąĶę¬×ķČÓ╔┘ą┬░l(f©Ī)├„Ą─įO(sh©©)éõįO(sh©©)ėŗ(j©¼)ķ_░l(f©Ī)▓╗═¼░µ▒ŠĄ─Ēō├µ����Ż┐▀@ĘN»é┐±╩▓├┤Ģr║“╦ŃéĆŅ^��Ż┐
į┌WebįO(sh©©)ėŗ(j©¼)║═ķ_░l(f©Ī)ŅI(l©½ng)ė“���Ż¼║▄┐ņĄ─�Ż¼╬ęéāīóĢ■¤oĘ©Ė·╔ŽįO(sh©©)éõ┼cĘų▒µ┬╩Ė’ą┬Ą─▓ĮĘź�ĪŻī”ė┌ČÓöĄ(sh©┤)ŠW(w©Żng)šŠüĒšfŻ¼×ķ├┐ĘNą┬įO(sh©©)éõ╝░Ęų▒µ┬╩äō(chu©żng)Į©Ųõ¬Ü(d©▓)┴óĄ─░µ▒ŠĖ∙▒ŠŠ═╩Ū▓╗ŪąīŹ(sh©¬)ļHĄ─Ż╗ĮY(ji©”)╣¹Š═╩Ū�Ż¼╬ęéāīóĢ■┌AĄ├╩╣ė├─│ą®įO(sh©©)éõĄ─ė├æ¶╚║Ż¼Č°╩¦╚ź─Ūą®╩╣ė├Ųõ╦¹įO(sh©©)éõĄ─ė├æ¶�ĪŻ▓╗▀^Ż¼╗“įSĢ■ėą┴Ē═Ōę╗ĘNĘĮ╩Į�����Ż¼┐╔ęįÄ═ų·╬ęéā▒▄├Ō▀@ĘNŪķørĄ─░l(f©Ī)╔·���ĪŻ
Ēææ¬(y©®ng)╩ĮWebįO(sh©©)ėŗ(j©¼)(Responsive Web design)Ą─└Ē─Ņ╩Ū�Ż¼Ēō├µĄ─įO(sh©©)ėŗ(j©¼)┼cķ_░l(f©Ī)æ¬(y©®ng)«ö(d©Īng)Ė∙ō■(j©┤)ė├æ¶ąą×ķęį╝░įO(sh©©)éõŁh(hu©ón)Š│(ŽĄĮy(t©»ng)ŲĮ┼_�ĪóŲ┴─╗│▀┤ńĪóŲ┴─╗Č©Ž“Ą╚)▀M(j©¼n)ąąŽÓæ¬(y©®ng)Ą─Ēææ¬(y©®ng)║═š{(di©żo)š¹��ĪŻŠ▀¾wĄ─īŹ(sh©¬)█`ĘĮ╩Įė╔ČÓĘĮ├µĮM│╔�����Ż¼░³└©ÅŚąįŠW(w©Żng)Ė±║═▓╝Šų����ĪółDŲ¼ĪóCSS media queryĄ─╩╣ė├Ą╚�����ĪŻ¤ošōė├涚²į┌╩╣ė├╣Pėø▒Š▀Ć╩ŪiPadŻ¼╬ęéāĄ─Ēō├µČ╝æ¬(y©®ng)įō─▄ē“ūįäėŪąōQĘų▒µ┬╩�����ĪółDŲ¼│▀┤ń╝░ŽÓĻP(gu©Īn)─_▒Š╣”─▄Ą╚��Ż¼ęį▀mæ¬(y©®ng)▓╗═¼įO(sh©©)éõ��Ż╗ōQŠõįÆšf��Ż¼Ēō├µæ¬(y©®ng)įōėą─▄┴”╚źūįäėĒææ¬(y©®ng)ė├æ¶Ą─įO(sh©©)éõŁh(hu©ón)Š│�ĪŻ▀@śė�����Ż¼╬ęéāŠ═┐╔ęį▓╗▒ž×ķ▓╗öÓĄĮüĒĄ─ą┬įO(sh©©)éõū÷īŻķTĄ─░µ▒ŠįO(sh©©)ėŗ(j©¼)║═ķ_░l(f©Ī)┴╦�����ĪŻ
Ēææ¬(y©®ng)╩ĮWebįO(sh©©)ėŗ(j©¼)Ą─Ė┼─Ņ
Ethan Marcotteį°Įø(j©®ng)į┌A List Apart░l(f©Ī)▒Ē▀^ę╗Ų¬╬─š┬"Responsive Web Design"��Ż¼╬─ųąį«ę²┴╦Ēææ¬(y©®ng)╩ĮĮ©ų■įO(sh©©)ėŗ(j©¼)Ą─Ė┼─ŅŻ║
ūŅĮ³│÷¼F(xi©żn)┴╦ę╗ķTą┬┼dĄ─īW(xu©”)┐ŲĪ¬Ī¬"Ēææ¬(y©®ng)╩ĮĮ©ų■(responsive architecture)"Ī¬Ī¬╠ß│÷�Ż¼╬’└Ē┐šķgæ¬(y©®ng)įō┐╔ęįĖ∙ō■(j©┤)┤µį┌ė┌ŲõųąĄ─╚╦Ą─Ūķør▀M(j©¼n)ąąĒææ¬(y©®ng)�����ĪŻĮY(ji©”)║ŽŪČ╚ļ╩ĮÖC(j©®)Ų„╚╦╝╝ąg(sh©┤)ęį╝░┐╔└Ł╔ņ▓─┴ŽĄ─æ¬(y©®ng)ė├�Ż¼Į©ų■Ĥéāš²į┌ćLįćĮ©įņę╗ĘN┐╔ęįĖ∙ō■(j©┤)ų▄ć·╚╦╚║Ą─Ūķør▀M(j©¼n)ąąÅØŪ·�Īó╔ņ┐s║═öU(ku©░)š╣Ą─ē”¾wĮY(ji©”)śŗ(g©░u)Ż╗▀Ć┐╔ęį╩╣ė├▀\(y©┤n)äėé„ĖąŲ„┼õ║ŽÜŌ║“┐žųŲŽĄĮy(t©»ng)�Ż¼š{(di©żo)š¹╩ęā╚(n©©i)Ą─£žČ╚╝░Łh(hu©ón)Š│╣ŌĪŻęčĮø(j©®ng)ėą╣½╦Šį┌╔·«a(ch©Żn)"ųŪ─▄▓Ż┴¦"Ż║«ö(d©Īng)╩ęā╚(n©©i)╚╦öĄ(sh©┤)▀_(d©ó)ĄĮę╗Č©Ą─ķyųĄĢr����Ż¼▀@ĘN▓Ż┴¦┐╔ęįūįäėūā?y©Łu)ķ▓╗═Ė├„Ż¼┤_▒Żļ[╦Į���ĪŻ
īó▀@éĆ╦╝┬Ęčė╔ņĄĮWebįO(sh©©)ėŗ(j©¼)Ą─ŅI(l©½ng)ė“��Ż¼╬ęéāŠ═Ą├ĄĮ┴╦ę╗éĆ╚½ą┬Ą─Ė┼─Ņ��ĪŻ×ķ╩▓├┤ę╗Č©ę¬×ķ├┐éĆė├æ¶╚║Ė„ūį┤“įņę╗╠ūįO(sh©©)ėŗ(j©¼)║═ķ_░l(f©Ī)ĘĮ░Ė�����Ż┐║═Ēææ¬(y©®ng)╩ĮĮ©ų■ŽÓ╦Ų�����Ż¼WebįO(sh©©)ėŗ(j©¼)═¼śėæ¬(y©®ng)įōū÷ĄĮĖ∙ō■(j©┤)▓╗═¼įO(sh©©)éõŁh(hu©ón)Š│ūįäėĒææ¬(y©®ng)╝░š{(di©żo)š¹�ĪŻ
’@╚╗Ż¼╬ęéā¤oĘ©ę▓¤oąĶ╩╣ė├▀\(y©┤n)äėé„ĖąŲ„╗“╩ŪÖC(j©®)Ų„╚╦╝╝ąg(sh©┤)����Ż¼Ēææ¬(y©®ng)╩ĮWebįO(sh©©)ėŗ(j©¼)Ė³ČÓąĶꬥ─╩Ū│ķŽ¾╦╝ŠSĪŻ║├į┌���Ż¼ę╗ą®ŽÓĻP(gu©Īn)Ą─Ė┼─ŅęčĮø(j©®ng)Ą├ĄĮ┴╦īŹ(sh©¬)█`����Ż¼▒╚╚ńę║æB(t©żi)▓╝Šų���ĪóÄ═ų·Ēō├µųžą┬Ė±╩Į╗»Ą─media queries║═─_▒ŠĄ╚��ĪŻĄ½╩ŪĒææ¬(y©®ng)╩ĮWebįO(sh©©)ėŗ(j©¼)▓╗āHāH╩ŪĻP(gu©Īn)ė┌Ų┴─╗Ęų▒µ┬╩ūį▀mæ¬(y©®ng)ęį╝░ūįäė┐sĘ┼Ą─łDŲ¼Ą╚Ą╚Ż¼╦³Ė³Ž±╩Ūę╗ĘNī”ė┌įO(sh©©)ėŗ(j©¼)Ą─╚½ą┬╦╝ŠS─Ż╩Į��ĪŻ
š{(di©żo)š¹Ęų▒µ┬╩
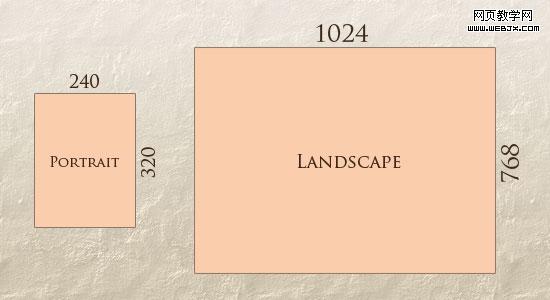
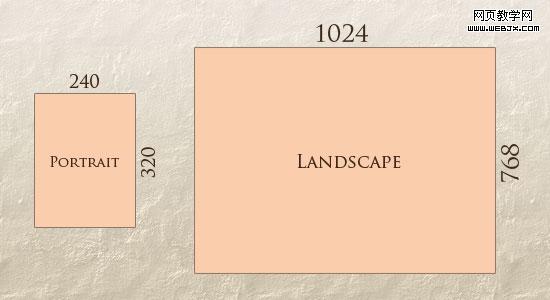
▓╗═¼Ą─įO(sh©©)éõČ╝ėąĖ„ūįĄ─Ų┴─╗Ęų▒µ┬╩�����ĪóŪÕ╬·Č╚ęį╝░Ų┴─╗Č©Ž“ĘĮ╩Į���Ż¼▓╗öÓ▒╗čą░l(f©Ī)ų°Ą─Ė„ĘNą┬įO(sh©©)éõę▓īóĦüĒą┬Ą─Ų┴─╗│▀┤ńęÄ(gu©®)Ė±�ĪŻėąą®įO(sh©©)éõ╗∙ė┌ÖMŲ┴(portrait)Ż¼ėąą®╩ŪžQŲ┴(landscape)����Ż¼╔§ų┴▀Ćėąš²ĘĮą╬Ż╗ī”ė┌╚šęµ┴„ąąĄ─iPhone��ĪóiPad╝░Ųõ╦¹ę╗ą®ųŪ─▄╩ųÖC(j©®)���ĪóŲĮ░ÕļŖ─X���Ż¼ė├æ¶▀Ć┐╔ęį═©▀^▐D(zhu©Żn)äėįO(sh©©)éõüĒ╚╬ęŌŪąōQŲ┴─╗Ą─Č©Ž“ĘĮ╩ĮĪŻį§śė▓┼─▄ū÷ĄĮūīę╗ĘNįO(sh©©)ėŗ(j©¼)ĘĮ░ĖØMūŃ╦∙ėąŪķør���Ż┐

ꬎļū÷ĄĮ═¼Ģr╝µ╚▌ÖM��ĪóžQŲ┴(ė├æ¶▀Ćėą┐╔─▄į┌Ēō├µ╝ė▌dĄ─▀^│╠ųąŪąōQĘĮŽ“)���Ż¼╬ęéāŠ═▒žĒÜ┐╝æ]NĘNŲ┴─╗│▀┤ńęÄ(gu©®)Ė±ĪŻš\╚╗��Ż¼╬ęéā┐╔ęįīó▀@ą®ęÄ(gu©®)Ė±äØĘų×ķÄūéĆ┤¾ŅÉ�����Ż¼╚╗║¾×ķ├┐ę╗ŅÉū÷ę╗ĘNĘĮ░ĖŻ¼┤_▒ŻįōĘĮ░Ėų┴╔┘į┌▒ŠĮMųą▒M┴┐Š▀ėąÅŚąį�����ĪŻĄ½╝┤╩╣▀@śė�����Ż¼ĮY(ji©”)╣¹ę▓īó╩Ū¤o▒╚Į╣æ]Ą─�����Ż¼šlų¬Ą└─│ŅÉįO(sh©©)éõį┌5─Ļų«║¾Ą─š╝ėą┬╩╩ŪČÓ╔┘��Ż┐Č°Ūę║▄ČÓė├æ¶╔§ų┴▓╗╚źīó×gė[Ų„Ą─┤░┐┌ūŅ┤¾╗»����Ż╗ŅÉ╦Ų▀@śėĄ─ūāöĄ(sh©┤)�Ż¼╬ęéā▀Ćę¬┐╝æ]ČÓ╔┘─žŻ┐
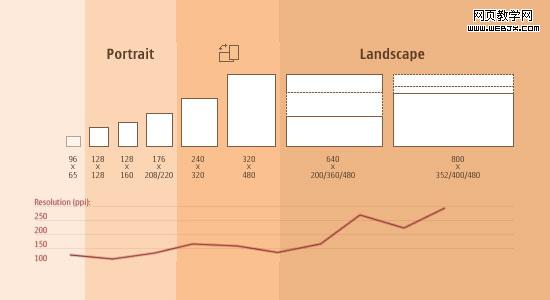
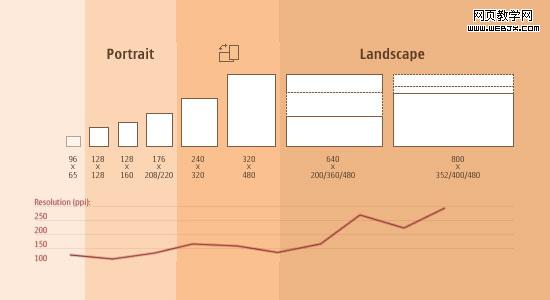
Morten Hjerde║═╦¹Ą─═¼╩┬éāī”2005ų┴2008─Ļ╩ął÷ųąĄ─400ėÓĘNęŲäėįO(sh©©)éõ▀M(j©¼n)ąą┴╦Įy(t©»ng)ėŗ(j©¼)(▓ķ┐┤ł¾Ėµ)�����Ż¼Ž┬łDš╣╩Š┴╦┤¾ų┬Ą─Įy(t©»ng)ėŗ(j©¼)ĮY(ji©”)╣¹Ż║

į┌08─Ļų«║¾Ż¼Ė³ČÓĖ³ėą┤·▒ĒąįĄ─ą┬įO(sh©©)éõå¢╩└▓óŲš╝░┴╦���ĪŻ’@╚╗���Ż¼╬ęéā▓╗┐╔ęįčžų°"ČÓĘĮ░Ė"Ą─╦╝┬Ę└^└m(x©┤)ū▀Ž┬╚źŻ╗─Ū├┤╬ęéāæ¬(y©®ng)įōį§śėū÷─ž���Ż┐
▓┐ĘųĮŌøQĘĮ░ĖŻ║ę╗ŪąÅŚąį╗»
Äū─ĻŪ░�����Ż¼ÅŚąį▓╝Šų(flexible layout)Äū║§╩Ūę╗ĘN╔▌│▐ŲĘ���Ż¼╦∙ų^ÅŚąįŻ¼ę▓ų╗╩Ū¾w¼F(xi©żn)į┌žQ┼┼▓╝Šųęį╝░ūų╠¢Ą╚ĘĮ├µ��Ż╗łDŲ¼╩╝ĮK┐╔ęį▌pęūĄ─ŲŲē─Ēō├µĮY(ji©”)śŗ(g©░u)�����Ż¼Č°Ūę╝┤╩╣╩Ū──ą®ÅŚąįĄ─į¬╦žĮY(ji©”)śŗ(g©░u)�����Ż¼į┌║▄śOČ╦Ą─ŪķørŽ┬Ż¼╚įĢ■ŲŲē─▓╝Šų�ĪŻ╦∙ęįŻ¼╦∙ų^Ą─ÅŚąį▓╝ŠųŲõīŹ(sh©¬)▓óĘŪ─ŪśėÅŚąį�Ż¼╦³ėąĢr╔§ų┴▓╗─▄▀mæ¬(y©®ng)┼_╩ĮÖC(j©®)┼c╣Pėø▒ŠĄ─Ų┴─╗Ęų▒µ┬╩▓Ņ«ÉŻ¼Ė³▓╗ė├šf╩ųÖC(j©®)Ą╚ęŲäėįO(sh©©)éõ┴╦�����ĪŻ
¼F(xi©żn)į┌��Ż¼╬ęéā┐╔ęį═©▀^Ēææ¬(y©®ng)╩ĮĄ─įO(sh©©)ėŗ(j©¼)║═ķ_░l(f©Ī)╦╝┬ĘūīĒō├µĖ³╝ė"ÅŚąį"┴╦��ĪŻłDŲ¼Ą─│▀┤ń┐╔ęį▒╗ūįäėš{(di©żo)š¹����Ż¼Ēō├µ▓╝Šųį┘▓╗Ģ■▒╗ŲŲē─ĪŻļm╚╗ė└▀h(yu©Żn)ø]ėąūŅ═Ļ├└Ą─ĮŌøQĘĮ░Ė�Ż¼Ą½╦³Įo┴╦╬ęéāĖ³ČÓ▀xō±ĪŻ¤ošōė├æ¶ŪąōQįO(sh©©)éõĄ─Ų┴─╗Č©Ž“ĘĮ╩Į�Ż¼▀Ć╩ŪÅ─┼_╩ĮÖC(j©®)Ų┴─╗▐D(zhu©Żn)ĄĮiPad╔Ž×gė[Ż¼Ēō├µČ╝Ģ■šµš²Ą─Ė╗ėąÅŚąį��ĪŻ
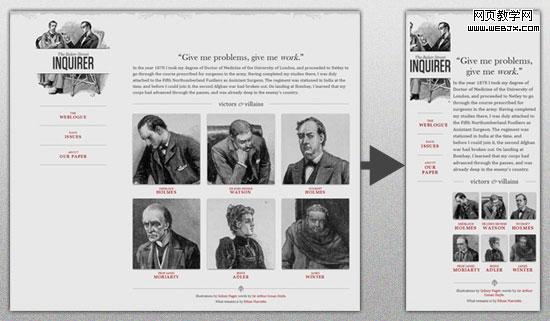
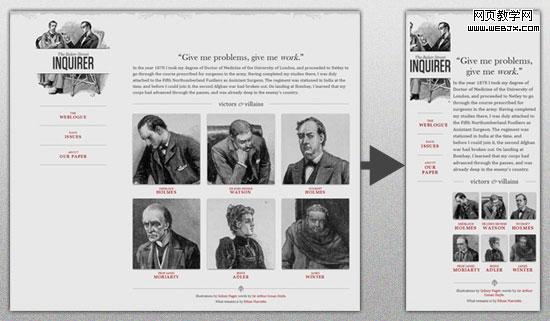
į┌Ū░╬─╠ߥĮĄ─Ethan MarcotteĄ─╬─š┬ųą����Ż¼╦¹═©▀^ę╗éĆīŹ(sh©¬)└²š╣╩Š┴╦Ēææ¬(y©®ng)╩ĮWebįO(sh©©)ėŗ(j©¼)į┌Ēō├µÅŚąįĘĮ├µĄ─╠žąįŻ║

įōīŹ(sh©¬)└²Ą─īŹ(sh©¬)¼F(xi©żn)ĘĮ╩Į═Ļ├└Ą─ĮY(ji©”)║Ž┴╦ę║æB(t©żi)ŠW(w©Żng)Ė±║═ę║æB(t©żi)łDŲ¼╝╝ąg(sh©┤)Ż¼▓óŪę┬ö├„Ą─į┌š²┤_Ą─ĄžĘĮ╩╣ė├┴╦š²┤_Ą─HTMLś╦(bi©Īo)ėø�����ĪŻ"ę║æB(t©żi)ŠW(w©Żng)Ė±"╩Ūę╗ĘN║▄│ŻęŖĄ─īŹ(sh©¬)█`ĘĮ╩Į���Ż╗ī”ė┌"ę║æB(t©żi)łDŲ¼"╝╝ąg(sh©┤)����Ż¼Ž┬├µĄ─╬─š┬ū÷┴╦▓╗ÕeĄ─ĮķĮBŻ║
Hiding and Revealing Portions of Images
Creating Sliding Composite Images
Foreground Images That Scale With the Layout
šfĄĮäō(chu©żng)Į©ę║æB(t©żi)Ēō├µ��Ż¼ūŅ║├┐┤┐┤Zoe Mickley GillenwaterĄ──Ū▒ŠĪČFlexible Web Design: Creating Liquid and Elastic Layouts with CSSĪĘ�����Ż¼╗“╩ŪŽ┬▌déĆśėš┬Ž╚Ż║"Essential Resources for Creating Liquid and Elastic Layouts."╠ß╣®┴╦▓╗╔┘ĻP(gu©Īn)ė┌äō(chu©żng)Į©ÅŚąįŠW(w©Żng)Ė±║═▓╝ŠųĄ─Į╠│╠����Īó┘Yį┤Īóäō(chu©żng)ęŌųĖī¦(d©Żo)║═ūŅ╝čīŹ(sh©¬)█`ĘĮ╩Į�����ĪŻ
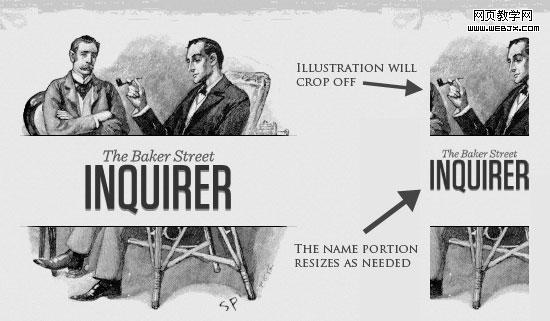
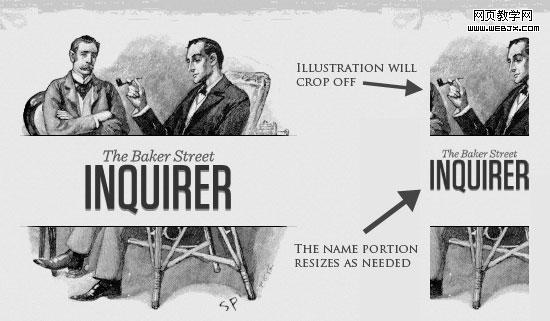
Å─╝╝ąg(sh©┤)ĮŪČ╚ųvŻ¼ļm╚╗┬Ā╔Ž╚ź▀@ą®Č╝║åå╬┐╔ąą���Ż¼Ą½╦³▒╚"īó▀@ą®╣”─▄ĮY(ji©”)║Žį┌ę╗Ų"ę¬Å═(f©┤)ļsą®���ĪŻ┼eéĆ└²ūėŻ¼ūą╝Ü(x©¼)ė^▓ņEthan Marcotte╠ß╣®Ą─īŹ(sh©¬)└²ųąĄ─logołDŲ¼Ż║

╚ń╣¹╬ęéāīó×gė[Ų„┤░┐┌▓╗öÓš{(di©żo)ąĪ�����Ż¼Ģ■░l(f©Ī)¼F(xi©żn)logołDŲ¼Ą─╬─ūų▓┐Ęų╩╝ĮKĢ■▒Ż│ų═¼▒╚┐sąĪ��Ż¼▒ŻūCŲõ═Ļš¹┐╔ūx�����Ż¼Č°▓╗Ģ■║═ų▄ć·Ą─▓ÕłDę╗śė▒╗ā╔▀ģ▓├Ą¶��ĪŻ╦∙ęįš¹éĆlogoŲõīŹ(sh©¬)░³└©ā╔▓┐ĘųŻ║▓ÕłDū„×ķĒō├µś╦(bi©Īo)Ņ}Ą─▒│Š░łDŲ¼���Ż¼Ģ■▒Ż│ų│▀┤ń��Ż¼Ą½Ģ■ļSų°▓╝Šųš{(di©żo)š¹Č°▒╗▓├Ūą�Ż╗╬─ūų▓┐Ęųät╩Ūę╗Åłå╬¬Ü(d©▓)Ą─łDŲ¼���ĪŻ
<h1 id="logo">
<a href="#"><img src="site/logo.png" alt="The Baker Street Inquirer" /></a>
</h1>
Ųõųą�����Ż¼<h1>į¬╦ž╩╣ė├▓ÕłDū„×ķ▒│Š░��Ż¼╬─ūų▓┐ĘųĄ─łDŲ¼╩╝ĮK▒Ż│ų┼c▒│Š░Ą─ī”²R���ĪŻ
▀@éĆīŹ(sh©¬)└²ąĪąĪĄ─š╣╩Šę╗Ž┬Ēææ¬(y©®ng)╩ĮWebįO(sh©©)ėŗ(j©¼)Ą─╦╝┬ĘĪŻ▓╗▀^▀@³c(di©Żn)ąĪ┼¼┴”▀Ć▓╗ūŃęį▒▄├Ōš¹éĆ▓╝Šųį┌ąĪ│▀┤ń┤░┐┌ųąūāĄ─▀^šŁ╗“▀^Č╠���Ż¼▓óŪęlogo╬─ūųūŅĮKĢ■ūāĄ─ąĪĄĮļyęįūRäe�����Ż¼▒│Š░łDŲ¼ę▓Ģ■▒╗▀^ČÓĄ─▓├Ūą��ĪŻ
ÅŚąįłDŲ¼
Ēææ¬(y©®ng)╩ĮWebįO(sh©©)ėŗ(j©¼)Ą─╦╝┬Ęųą��Ż¼ę╗éĆųžę¬Ą─ę“╦ž╩Ūį§śė╠Ä└ĒłDŲ¼ĘĮ├µĄ─å¢Ņ}�ĪŻėą║▄ČÓ═¼▒╚┐sĘ┼łDŲ¼Ą─╝╝ąg(sh©┤)�����Ż¼Ųõųąėą▓╗╔┘╩Ū║åå╬ęūąąĄ─ĪŻŲõųą�����Ż¼ė╔Richard RutterūŅŽ╚ćLįćĄ─ę╗ĘNū÷Ę©▒╚▌^┴„ąą�����Ż¼╝┤╩╣ė├CSSĄ─max-widthī┘ąį�����ĪŻ▀@éĆĘĮĘ©į┌Ethan MarcotteĄ─ę║æB(t©żi)łDŲ¼ę╗╬─ųąę▓ėą╠ߥĮ�ĪŻ
img { max-width: 100%;}
ų╗ę¬ø]ėąŲõ╦¹╔µ╝░ĄĮłDŲ¼īÆČ╚Ą─śė╩Į┤·┤aĖ▓╔wĄ¶▀@ę╗ąąęÄ(gu©®)ätŻ¼Ēō├µ╔Ž╦∙ėąĄ─łDŲ¼Š═Ģ■ęįŲõįŁ╩╝īÆČ╚▀M(j©¼n)ąą╝ė▌d��Ż¼│²ĘŪŲõ╚▌Ų„┐╔ęĢ▓┐ĘųĄ─īÆČ╚ąĪė┌łDŲ¼Ą─įŁ╩╝īÆČ╚����ĪŻ╔Ž├µĄ─┤·┤a┤_▒ŻłDŲ¼ūŅ┤¾Ą─īÆČ╚▓╗Ģ■│¼▀^×gė[Ų„┤░┐┌╗“╩ŪŲõ╚▌Ų„┐╔ęĢ▓┐ĘųĄ─īÆČ╚Ż¼╦∙ęį«ö(d©Īng)┤░┐┌╗“╚▌Ų„Ą─┐╔ęĢ▓┐Ęųķ_╩╝ūāšŁĢr�Ż¼łDŲ¼Ą─ūŅ┤¾īÆČ╚ųĄę▓Ģ■ŽÓæ¬(y©®ng)Ą─£pąĪŻ¼łDŲ¼▒Š╔Ēė└▀h(yu©Żn)▓╗Ģ■╚▌Ų„▀ģŠēļ[▓ž║═Ė▓╔w�����ĪŻīŹ(sh©¬)ļH╔ŽŻ¼Š═Ž±Jason Grigsbyį┌╦¹Ą─CSS Media Query for Mobile is Fool's Goldę╗╬─ųą╠ߥĮĄ─���Ż¼"ę║æB(t©żi)łDŲ¼▒│║¾Ą─╦╝┬Ę�Ż¼Š═╩Ū¤ošō║╬Ģr��Ż¼Č╝┤_▒Żį┌ŲõįŁ╩╝īÆČ╚ĘČć·ā╚(n©©i)�Ż¼ęįūŅ┤¾Ą─īÆČ╚═¼▒╚═Ļš¹Ą─’@╩ŠłDŲ¼�����ĪŻ╬ęéā▓╗▒žį┌śė╩Į▒Ēųą×ķłDŲ¼įO(sh©©)ų├īÆČ╚║═Ė▀Č╚��Ż¼ų╗ąĶę¬ūīśė╩Į▒Ēį┌┤░┐┌│▀┤ń░l(f©Ī)╔·ūā╗»Ģr▌oų·×gė[Ų„ī”łDŲ¼▀M(j©¼n)ąą┐sĘ┼�����ĪŻ" ę╗ĘN║åČ°├└Ą─ĘĮĘ©���ĪŻ
łDŲ¼▒Š╔ĒĄ─Ęų▒µ┬╩╝░╝ė▌dĢrķg╩Ū┴Ē═Ōę╗éĆąĶę¬┐╝æ]Ą─å¢Ņ}���ĪŻļm╚╗═©▀^╔Ž├µĄ─ĘĮĘ©Ż¼┐╔ęį║▄▌p╦╔Ą─┐sĘ┼łDŲ¼����Ż¼┤_▒Żį┌ęŲäėįO(sh©©)éõĄ─┤░┐┌ųą┐╔ęį▒╗═Ļš¹×gė[�����Ż¼Ą½╚ń╣¹įŁ╩╝łDŲ¼▒Š╔Ē▀^┤¾����Ż¼▒ŃĢ■’@ų°ĮĄĄ═łDŲ¼╬─╝■Ą─Ž┬▌d╦┘Č╚�Ż¼ī”┤µā”┐šķgę▓Ģ■įņ│╔ø]ėą▒žę¬Ą─Ž¹║─ĪŻ
Ēææ¬(y©®ng)╩ĮłDŲ¼
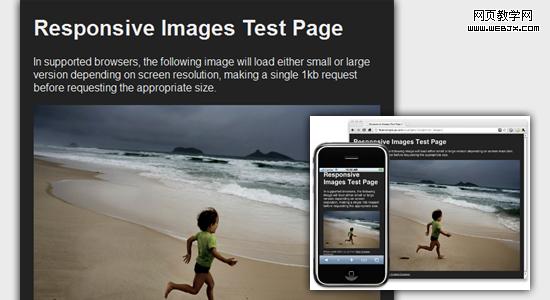
ė╔Filament Group╠ß│÷Ą─"Ēææ¬(y©®ng)╩ĮłDŲ¼"╝╝ąg(sh©┤)╦╝Žļ����Ż¼ėąų·ė┌ĮŌøQ╔Ž├µ╠ߥĮĄ─å¢Ņ}Ż║▓╗āHę¬═¼▒╚Ą─┐sĘ┼łDŲ¼Ż¼▀Ćę¬į┌ąĪįO(sh©©)éõ╔ŽĮĄĄ═łDŲ¼ūį╔ĒĄ─Ęų▒µ┬╩�����Ī�Ż┐╔ęį┐┤Ž┬demoĒō├µŽ╚ĪŻ

▀@éĆ╝╝ąg(sh©┤)Ą─īŹ(sh©¬)¼F(xi©żn)ąĶę¬╩╣ė├ÄūéĆŽÓĻP(gu©Īn)╬─╝■�����Ż¼╬ęéā┐╔ęįį┌Github╔Ž½@╚ĪĪŻ░³└©ę╗éĆJavaScript╬─╝■(rwd-images.js)���Ż¼ę╗éĆ.htaccess╬─╝■����Ż¼ęį╝░ę╗ą®ĘČ└²┘Yį┤╬─╝■����ĪŻŠ▀¾w╩╣ė├ĘĮĘ©┐╔ęįģó┐╝Responsive ImagesĄ─šf├„╬─ÖnĪŻ┤¾ų┬Ą─įŁ└Ē╩Ū��Ż¼rwd-images.jsĢ■Öz£y«ö(d©Īng)Ū░įO(sh©©)éõĄ─Ų┴─╗Ęų▒µ┬╩��Ż¼╚ń╣¹╩Ū┤¾Ų┴─╗įO(sh©©)éõ��Ż¼ätŽ“Ēō├µhead▓┐Ęųųą╠Ē╝ėBASEś╦(bi©Īo)ėø��Ż¼▓óīó║¾└m(x©┤)Ą─łDŲ¼����Īó─_▒Š║═śė╩Į▒Ē╝ė▌dšłŪ¾Č©Ž“ĄĮę╗éĆ╠ōöM┬ĘÅĮ"/rwd-router"����ĪŻ«ö(d©Īng)▀@ą®šłŪ¾ĄĮ▀_(d©ó)Ę■äš(w©┤)Ų„Č╦Ż¼.htacces╬─╝■Ģ■øQČ©▀@ą®šłŪ¾╦∙ąĶꬥ─╩ŪįŁ╩╝łDŲ¼▀Ć╩ŪąĪ│▀┤ńĄ─"Ēææ¬(y©®ng)╩ĮłDŲ¼"�Ż¼▓ó▀M(j©¼n)ąąŽÓæ¬(y©®ng)Ą─Ę┤ü▌ö│÷�����ĪŻī”ė┌ąĪŲ┴─╗Ą─ęŲäėįO(sh©©)éõ���Ż¼įŁ╩╝│▀┤ńĄ─┤¾łDŲ¼ė└▀h(yu©Żn)▓╗Ģ■▒╗ė├ĄĮĪŻ
▀@ĒŚ(xi©żng)╝╝ąg(sh©┤)ų¦│ųČÓöĄ(sh©┤)Ą─¼F(xi©żn)┤·×gė[Ų„��Ż¼░³└©IE8+��ĪóSafari����ĪóChrome║═OperaŻ¼ęį╝░▀@ą®×gė[Ų„Ą─ęŲäėįO(sh©©)éõ░µ▒Š��Ż╗į┌FireFox╝░ę╗ą®┼f×gė[Ų„ųą����Ż¼ätĢ■ā×(y©Łu)č┼ĮĄ╝ēŻ║╬ęéā?n©©i)į┐╔Ą├ĄĮąĪłDŲ¼Ą─▌ö│÷Ż¼Ą½═¼Ģr�����Ż¼įŁ╩╝┤¾łDę▓Ģ■▒╗Ž┬▌dĪŻ
Į¹ė├iPhoneųąĄ─łDŲ¼ūįäė┐sĘ┼
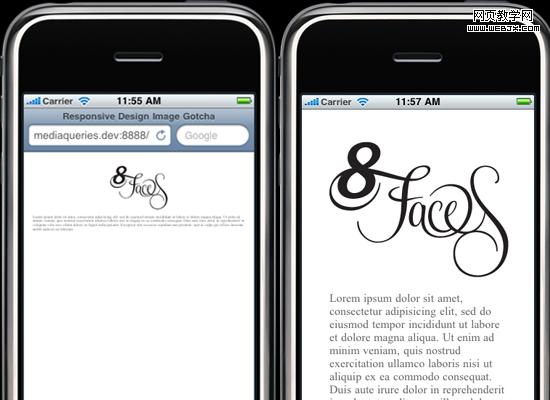
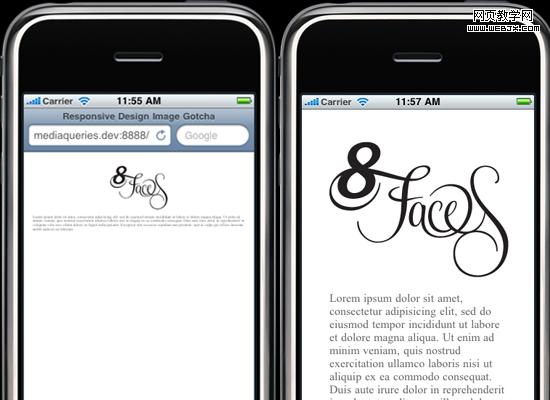
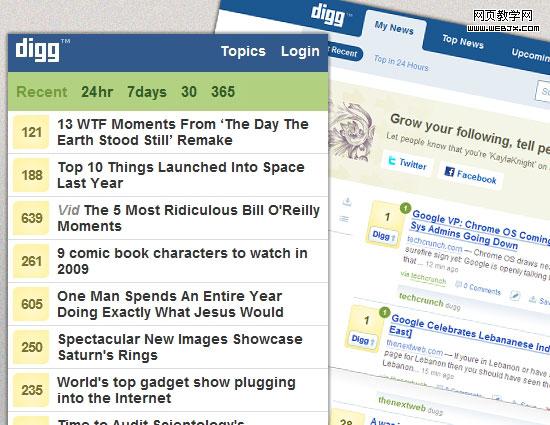
į┌iPhone╝░iPod Touchųą��Ż¼Ēō├µĢ■▒╗ūįäėĄ─═¼▒╚└²┐sąĪų┴ūŅ▀m║ŽŲ┴─╗┤¾ąĪĄ─│▀┤ń�����Ż¼x▌S▓╗Ģ■«a(ch©Żn)╔·ØLäėŚl���Ż¼ė├æ¶┐╔ęį╔ŽŽ┬═Žū¦×gė[╚½▓┐Ēō├µ���Ż¼╗“į┌ąĶꬥ─Ģr║“Ę┼┤¾Ēō├µĄ─Šų▓┐ĪŻ▀@└’Ģ■«a(ch©Żn)╔·ę╗éĆå¢Ņ}����Ż¼╝┤╩╣╬ęéā▀\(y©┤n)ė├Ēææ¬(y©®ng)╩ĮWebįO(sh©©)ėŗ(j©¼)Ą─╦╝ŽļŻ¼īŻķT×ķiPhoneĄ─ąĪŲ┴▌ö│÷ąĪłDŲ¼����Ż¼╦³═¼śėĢ■ļSų°š¹éĆĒō├µę╗Ų▒╗═¼▒╚└²┐sąĪ��Ż¼╚ńŽ┬łDū¾é╚(c©©)╦∙╩Š��ĪŻ

╬ęéā┐╔ęį╩╣ė├╠O╣¹īŻėąĄ─ę╗ą®metaś╦(bi©Īo)ėøüĒĮŌøQŅÉ╦ŲĄ─å¢Ņ}��ĪŻį┌Ēō├µĄ─<head>▓┐Ęų╠Ē╝ėęįŽ┬┤·┤a(įöŪķ┐╔ęįģó┐╝Think VitaminĄ─ŽÓĻP(gu©Īn)╬─š┬)Ż║
<meta name="viewport" content="width=device-width; initial-scale=1.0">
īóinitial-scaleĄ─ųĄįO(sh©©)Č©×ķ"1"Ż¼╝┤┐╔Ė▓īæ─¼šJ(r©©n)Ą─┐sĘ┼ĘĮ╩Į�����Ż¼▒Ż│ųįŁ╩╝Ą─│▀┤ń╝░▒╚└²���ĪŻĖ³ČÓĻP(gu©Īn)ė┌viewport metaś╦(bi©Īo)ėøĄ─ė├Ę©�Ż¼┐╔ęįģó┐╝╠O╣¹╣┘ĘĮĄ─╬─Ön��ĪŻ
┤“įņ▓╝ŠųĮY(ji©”)śŗ(g©░u)
«ö(d©Īng)Ēō├µ╦∙ąĶę¬▀mæ¬(y©®ng)Ą─▓╗═¼įO(sh©©)éõĄ─Ų┴─╗│▀┤ń▓Ņ«É▀^┤¾Ģr���Ż¼│²┴╦łDŲ¼ĘĮ├µ��Ż¼╬ęéāę▓æ¬(y©®ng)įō┐╝æ]ĄĮš¹éĆ▓╝ŠųĮY(ji©”)śŗ(g©░u)Ą─Ēææ¬(y©®ng)╩Įš{(di©żo)š¹��Ż╗╬ęéā┐╔ęį╩╣ė├¬Ü(d©▓)┴óĄ─śė╩Į▒Ē�Ż¼╗“š▀Ė³ėąą¦Ą─��Ż¼╩╣ė├CSS media query����ĪŻ▀@▓╗Ģ■ę²ŲČÓ┤¾Ą─┬ķ¤®Ż¼ČÓöĄ(sh©┤)śė╩ĮįO(sh©©)Č©▓╗Ģ■▒╗ė░Ēæ║═Ė─ūā�����Ż¼ų╗ėąę╗ą®╠žČ©Ą─į¬╦žĢ■═©▀^ĖĪäėĪóīÆČ╚║═Ė▀Č╚Ą╚Ą─įO(sh©©)ų├üĒĖ─ūā╬╗ų├����ĪŻ
╬ęéā┐╔ęį╩╣ė├ę╗éĆ─¼šJ(r©©n)ų„śė╩Į▒ĒüĒČ©┴xĒō├µĄ─ų„ę¬ĮY(ji©”)śŗ(g©░u)į¬╦žŻ¼▒╚╚ń#wrapper��Īó#content���Īó#sidebar���Īó#navĄ╚Ą──¼šJ(r©©n)▓╝ŠųĘĮ╩ĮŻ¼ęį╝░ę╗ą®╚½ŠųąįĄ─┼õ╔½║═ūų¾wĘĮ░Ė��ĪŻ
╬ęéā┐╔ęį▒O(ji©Īn)£yĒō├µ▓╝ŠųļSų°▓╗═¼Ą─×gė[Łh(hu©ón)Š│Č°«a(ch©Żn)╔·Ą─ūā╗»��Ż¼╚ń╣¹╦³éāūāĄ─▀^šŁ▀^Č╠╗“╩Ū▀^īÆ▀^ķL�����Ż¼ät═©▀^ę╗éĆūė╝ēśė╩Į▒ĒüĒ└^│ąų„śė╩Į▒ĒĄ─įO(sh©©)Č©����Ż¼▓óīŻķTßśī”─│ą®▓╝ŠųĮY(ji©”)śŗ(g©░u)▀M(j©¼n)ąąśė╩ĮĖ▓īæĪŻ╬ęéāüĒ┐┤Ž┬┤·┤a╩Š└²Ż║
Ž┬├µĄ─┤·┤a┐╔ęįĘ┼į┌─¼šJ(r©©n)ų„śė╩Į▒Ēstyle.cssųąŻ║
/* Default styles that will carry to the child style sheet */
html,body{
background...
font...
color...
}
h1,h2,h3{}
p, blockquote, pre, code, ol, ul{}
/* Structural elements */
#wrapper{
width: 80%;
margin: 0 auto;
background: #fff;
padding: 20px;
}
#content{
width: 54%;
float: left;
margin-right: 3%;
}
#sidebar-left{
width: 20%;
float: left;
margin-right: 3%;
} #sidebar-right{
width: 20%;
float: left;
}
Ž┬├µĄ─┤·┤a┐╔ęįĘ┼į┌ūė╝ēśė╩Į▒Ēmobile.cssųą�����Ż¼īŻķTßśī”ęŲäėįO(sh©©)éõ▀M(j©¼n)ąąśė╩ĮĖ▓īæŻ║
#wrapper{
width: 90%;
}
#content{
width: 100%;
}
#sidebar-left{
width: 100%;
clear: both;
/* Additional styling for our new layout */
border-top: 1px solid #ccc;
margin-top: 20px;
}
#sidebar-right{
width: 100%;
clear: both;
/* Additional styling for our new layout */
border-top: 1px solid #ccc;
margin-top: 20px;
}
┤¾ų┬Ą─ęĢėXą¦╣¹╚ńŽ┬łD╦∙╩ŠŻ║

Media Queries
CSS3ų¦│ųCSS2.1╦∙ų¦│ųĄ─╦∙ėą├Į¾wŅÉą═�Ż¼└²╚ńscreenĪóprint���ĪóhandheldĄ╚�Ż¼═¼Ģr╠Ē╝ė┴╦║▄ČÓ╔µ╝░├Į¾wŅÉą═Ą─╣”─▄ī┘ąį�Ż¼░³└©max-width(ūŅ┤¾īÆČ╚)Īódevice-width(įO(sh©©)éõīÆČ╚)����Īóorientation(Ų┴─╗Č©Ž“Ż¼ÖMŲ┴╗“žQŲ┴)║═color�ĪŻį┌CSS3░l(f©Ī)▓╝ų«║¾│÷¼F(xi©żn)Ą─ą┬═µŠ▀Ż¼╚ńiPad╗“AndroidŽÓĻP(gu©Īn)įO(sh©©)éõ�Ż¼Č╝┐╔ęį═Ļ├└Ą─ų¦│ų▀@ą®ī┘ąįĪŻ╦∙ęį╬ęéā┐╔ęį═©▀^media query×ķą┬įO(sh©©)éõįO(sh©©)ų├¬Ü(d©▓)╠žĄ─śė╩Į���Ż¼Č°║÷┬į─Ūą®▓╗ų¦│ųCSS3Ą─┼_╩ĮÖC(j©®)ųąĄ─┼f×gė[Ų„�����ĪŻ
į┌EthanĄ─╬─š┬ųą�����Ż¼╬ęéā─▄┐┤ĄĮę╗Č╬media query╩╣ė├īŹ(sh©¬)└²Ż║
<link rel="stylesheet" type="text/css" media="screen and (max-device-width: 480px)" href="shetland.css" />
┤·┤a▒Š╔Ē┐╔ęį║▄║├Ą─šf├„╣żū„ÖC(j©®)ųŲŻ║╚ń╣¹Ēō├µ═©▀^Ų┴─╗│╩¼F(xi©żn)(ĘŪ┤“ėĪę╗ŅÉ)�����Ż¼▓óŪęŲ┴─╗īÆČ╚▓╗│¼▀^480px����Ż¼ät╝ė▌dshetland.cssśė╩Į▒ĒĪŻę¬┴╦ĮŌĖ³ČÓĻP(gu©Īn)ė┌CSS3├Į¾wą┬ī┘ąįĄ─ą┼Žó��Ż¼┐╔ęįģó┐╝"The Orientation Media Query"ę╗╬─����ĪŻ
╬ęéā┐╔ęįäō(chu©żng)Į©ČÓéĆśė╩Į▒ĒŻ¼ęį▀mæ¬(y©®ng)▓╗═¼įO(sh©©)éõŅÉą═Ą─īÆČ╚ĘČć·�ĪŻ/* Smartphones (portrait and landscape) ----------- */
@media only screen
and (min-device-width : 320px)
and (max-device-width : 480px) {
/* Styles */
}
/* Smartphones (landscape) ----------- */
@media only screen
and (min-width : 321px) {
/* Styles */
}
/* Smartphones (portrait) ----------- */
@media only screen
and (max-width : 320px) {
/* Styles */
}
╔Ž├µĄ─┤·┤aüĒūįė┌Andy Clarkäō(chu©żng)Į©Ą─┐╔ęį╝µ╚▌Ė„ĘNų„┴„įO(sh©©)éõĄ─├Ō┘M(f©©i)─Ż░Õ���ĪŻ▀@śėš¹║ŽČÓéĆmedia queriesė┌ę╗éĆśė╩Į▒Ē╬─╝■Ą─ĘĮ╩Į�Ż¼┼c═©▀^media queriesš{(di©żo)ė├▓╗═¼śė╩Į▒ĒĄ─ĘĮ╩Įų«ķgĄ─ģ^(q©▒)äe┼c┬ō(li©ón)ŽĄ��Ż¼┐╔ęįģó┐╝"Hardboiled CSS3 Media Queries"ę╗╬─�ĪŻ
CSS3 Media Queries
╔Ž├µč▌╩ŠĄ─ę╗ą®┤·┤aĘČ└²╩ŪCSS2.1┼cCSS3═©│įĄ─ĪŻ¼F(xi©żn)į┌ūī╬ęéāüĒ┐┤┐┤į§śė╩╣ė├CSS3īŻėąĄ─media queries╣”─▄üĒäō(chu©żng)Į©Ēææ¬(y©®ng)╩ĮWebįO(sh©©)ėŗ(j©¼)�����ĪŻŲõųą─│ą®ĘĮĘ©į┌«ö(d©Īng)Ū░Š═ėąŪąīŹ(sh©¬)Ą─╩╣ė├ārųĄ���Ż¼▓╗Š├Ą─īóüĒätę╗Č©Ģ■╚½▓┐┼╔╔Žė├ł÷����ĪŻ
min-width║═max-width▀@ā╔éĆī┘ąį║▄┐┐ūV�����ĪŻ═©▀^min-widthĄ─įO(sh©©)ų├�Ż¼╬ęéā┐╔ęįį┌×gė[Ų„┤░┐┌╗“įO(sh©©)éõŲ┴─╗īÆČ╚Ė▀ė┌▀@éĆųĄĄ─ŪķørŽ┬Ż¼×ķĒō├µųĖČ©ę╗éĆ╠žČ©Ą─śė╩Į▒Ē�Ż╗max-widthätĘ┤ų«ĪŻ
Ž┬├µĄ─ÄūéĆ╩Š└²ųą����Ż¼╬ęéā╩╣ė├Ą─╩ŪīóČÓéĆmedia queriesš¹║Žį┌å╬ę╗śė╩Į▒Ēųą▀M(j©¼n)ąąŠÄ┤aĄ─ŠõĘ©�ĪŻ╚ńŪ░╬─╦∙╩÷�����Ż¼▀@śėū÷Ė³╝ėĖ▀ą¦�����Ż¼£p╔┘šłŪ¾öĄ(sh©┤)┴┐���ĪŻ
@media screen and (min-width: 600px) {
.hereIsMyClass {
width: 30%;
float: right;
}
}
╔Ž├µ┤·┤aųąČ©┴xĄ─ŅÉ(hereIsMyClass)ų╗ėąį┌×gė[Ų„╗“Ų┴─╗īÆČ╚│¼▀^600pxĢr▓┼Ģ■ėąą¦����ĪŻ
@media screen and (max-width: 600px) {
.aClassforSmallScreens {
clear: both;
font-size: 1.3em;
}
}
Č°▀@Č╬┤·┤aĄ─ū„ė├ätŽÓĘ┤Ż║aClassforSmallScreensŅÉų╗ėąį┌×gė[Ų„╗“Ų┴─╗īÆČ╚ąĪė┌600pxĢr▓┼Ģ■ėąą¦����ĪŻ
┐╔ęį┐┤│÷min-width║═max-width┐╔ęį═¼Ģr┼ąöÓįO(sh©©)éõŲ┴─╗│▀┤ń┼c×gė[Ų„īŹ(sh©¬)ļHīÆČ╚ĪŻėąą®Ģr║“�����Ż¼╬ęéāŽŻ═¹═©▀^media queriesū„ė├ė┌─│ĘN╠žČ©Ą─įO(sh©©)éõ�����Ż¼Č°║÷┬įŲõ╔Ž▀\(y©┤n)ąąĄ─×gė[Ų„╩Ūʱė╔ė┌ø]ėąūŅ┤¾╗»Č°į┌│▀┤ń╔Ž┼cįO(sh©©)éõŲ┴─╗│▀┤ń«a(ch©Żn)╔·▓╗ę╗ų┬Ą─ŪķørĪŻ▀@Ģr�Ż¼╬ęéāąĶę¬╩╣ė├min-device-width┼cmax-device-widthŻ¼ė├üĒ┼ąöÓįO(sh©©)éõ▒Š╔ĒĄ─Ų┴─╗│▀┤ń����ĪŻ
@media screen and (max-device-width: 480px) {
.classForiPhoneDisplay {
font-size: 1.2em;
}
}
@media screen and (min-device-width: 768px) {
.minimumiPadWidth {
clear: both;
margin-bottom: 2px solid #ccc;
}
}
▀Ćėąę╗ą®Ųõ╦¹ĘĮĘ©���Ż¼┐╔ęįÄ═╬ęéāėąą¦Ą─╩╣ė├media queriesµiČ©─│ą®ųĖČ©Ą─įO(sh©©)éõ����Ī���Ż┐╔ęįģó┐╝Ž┬├µā╔Ų¬│÷ūįThomas MaierĄ─╬─š┬Ż║
CSS for iPhone 4 (Retina display)
How To: CSS for the iPad
ī”ė┌iPadüĒšf���Ż¼orientationī┘ąįė╚Ųõėąė├ĪŻ╦³Ą─ųĄ┐╔ęį╩Ūlandscape(ÖMŲ┴)╗“portrait(žQŲ┴)���ĪŻ
@media screen and (orientation: landscape) {
.iPadLandscape {
width: 30%;
float: right;
}
}
@media screen and (orientation: portrait) {
.iPadPortrait {
clear: both;
}
}
▓╗ąęĄ─╩Ū���Ż¼▀@éĆī┘ąį─┐Ū░┤_īŹ(sh©¬)ų╗į┌iPad╔Žėąą¦ĪŻī”ė┌Ųõ╦¹┐╔ęį▐D(zhu©Żn)Ų┴Ą─įO(sh©©)éõŻ¼Ų®╚ńiPhone���Ż¼┐╔ęį╩╣ė├min-device-width║═max-device-widthüĒūā═©īŹ(sh©¬)¼F(xi©żn)�Ż╗įöŪķ┐╔ęįģó┐╝"Determine iPhone orientation using CSS"ę╗╬─����ĪŻ
╬ęéā▀Ć┐╔ęįīó╔Ž╩÷ī┘ąįĮM║Ž╩╣ė├Ż¼üĒµiČ©─│éĆŲ┴─╗│▀┤ńĘČć·Ż║
@media screen and (min-width: 800px) and (max-width: 1200px) {
.classForaMediumScreen {
background: #cc0000;
width: 30%;
float: right;
}
}
╔Ž├µĄ─┤·┤a┐╔ęįū„ė├ė┌×gė[Ų„┤░┐┌╗“Ų┴─╗īÆČ╚į┌800pxų┴1200pxų«ķgĄ─╦∙ėąįO(sh©©)éõ��ĪŻ
ŲõīŹ(sh©¬)�Ż¼║▄ČÓįO(sh©©)ėŗ(j©¼)Ĥ║═ķ_░l(f©Ī)š▀╚įĢ■▀xō±╩╣ė├ČÓéĆśė╩Į▒ĒĄ─ĘĮ╩ĮüĒīŹ(sh©¬)¼F(xi©żn)media queriesĪŻ╚ń╣¹Å─┘Yį┤Ą─ĮM┐Ś║═ŠSūo(h©┤)Ą─ĮŪČ╚│÷░l(f©Ī)��Ż¼Ųõęµ╠Ä┤_īŹ(sh©¬)Ė▀ė┌ą¦┬╩Ą─ōp║─Ą─įÆ�Ż¼─Ū├┤▀@śėū÷ę▓═Ļ╚½▓╗ē─Ż║
<link rel="stylesheet" media="screen and (max-width: 600px)" href="small.css" />
<link rel="stylesheet" media="screen and (min-width: 600px)" href="large.css" />
<link rel="stylesheet" media="print" href="print.css" />
╦∙ęįģ╚Ż¼Ę▓╩┬ø]ėąĮ^ī”����Ż¼ūŅ║├Ė∙ō■(j©┤)īŹ(sh©¬)ļHŪķørøQČ©╩╣ė├media queriesĄ─ĘĮ╩ĮĪŻ▒╚╚ń��Ż¼ī”ė┌iPad�Ż¼╬ęéā┐╔ęįīóČÓéĆmedia queriesų▒Įėīæį┌ę╗éĆśė╩Į▒ĒųąĪŻę“?y©żn)ķiPadė├æ¶ļSĢrėą┐╔─▄ŪąōQŲ┴─╗Č©Ž“����Ż¼▀@ĘNŪķørŽ┬�Ż¼ę¬▒ŻūCĒō├µį┌śOČ╠Ą─Ģrķgā╚(n©©i)Ēææ¬(y©®ng)Ų┴─╗│▀┤ńĄ─š{(di©żo)š¹����Ż¼╬ęéā▒žĒÜ▀xō±ą¦┬╩ūŅĖ▀Ą─ĘĮ╩ĮĪŻ
JavaScript
JavaScriptę▓╩Ū╬ęéāĄ─╬õŲ„ų«ę╗�����Ż¼╠žäe╩Ū«ö(d©Īng)─│ą®┼fįO(sh©©)éõ¤oĘ©═Ļ├└ų¦│ųCSS3Ą─media queryĢr�Ż¼╦³┐╔ęįū„×ķ║¾éõų¦į«�ĪŻąę▀\(y©┤n)Ą─╩ŪŻ¼ęčĮø(j©®ng)ėąīŻķTĄ─JSÄņüĒÄ═ų·┼f×gė[Ų„(IE 5+�Ż¼F(xi©żn)irefox 1+Ż¼Safari 2Ą╚)ų¦│ųCSS3Ą─media queries���ĪŻ╩╣ė├ĘĮĘ©║▄║åå╬�����Ż¼Ž┬▌dcss3-mediaqueries.js▓óį┌─ŃĄ─Ēō├µųąš{(di©żo)ė├╦³���ĪŻ
Č°Ž┬├µĄ─┤·┤aätč▌╩Š┴╦į§śė╩╣ė├║åå╬Ą─ÄūąąjQuery┤·┤aüĒÖz£y×gė[Ų„īÆČ╚Ż¼▓ó×ķ▓╗═¼Ą─Ūķørš{(di©żo)ė├▓╗═¼Ą─śė╩Į▒ĒŻ║
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(window).bind("resize", resizeWindow);
function resizeWindow(e){
var newWindowWidth = $(window).width();
// If width width is below 600px, switch to the mobile stylesheet
if(newWindowWidth < 600){
$("link[rel=stylesheet]").attr({href : "mobile.css"});
} // Else if width is above 600px, switch to the large stylesheet
else if(newWindowWidth > 600){
$("link[rel=stylesheet]").attr({href : "style.css"});
}
}
});
</script>
’@╩Š╗“ļ[▓žā╚(n©©i)╚▌
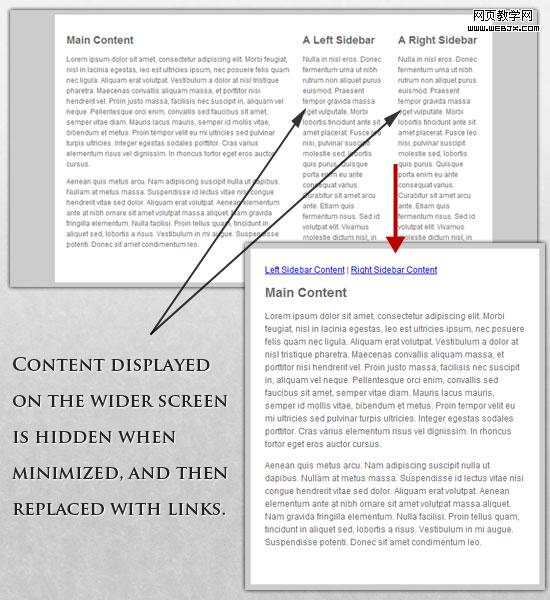
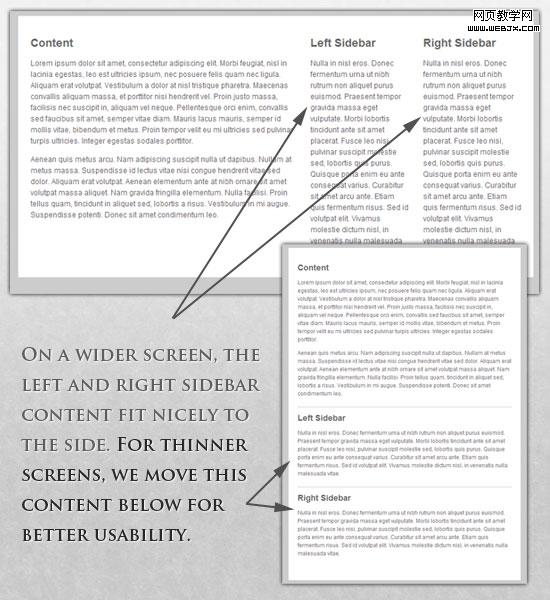
═©▀^Ū░╬─Ą─īW(xu©”)┴Ģ(x©¬)Ż¼╬ęéāęčĮø(j©®ng)┴╦ĮŌĄĮ��Ż¼ī”ė┌Ēææ¬(y©®ng)╩ĮWebįO(sh©©)ėŗ(j©¼)��Ż¼═¼▒╚└²┐s£pį¬╦ž│▀┤ńęį╝░š{(di©żo)š¹Ēō├µĮY(ji©”)śŗ(g©░u)▓╝Šų����Ż¼╩Ūā╔éĆųžę¬Ą─ĘĮ╩ĮĘĮĘ©ĪŻĄ½╩Ūī”ė┌Ēō├µųąĄ─╬─ūųā╚(n©©i)╚▌ą┼ŽóüĒšf����Ż¼ät▓╗─▄║åå╬Ą─ų╗Å─"═¼▒╚┐sąĪ"║═"š{(di©żo)š¹▓╝ŠųĮY(ji©”)śŗ(g©░u)"▀@ā╔ĘĮ├µ╚ź╠Ä└ĒĪŻī”ė┌╩ųÖC(j©®)Ą╚ęŲäėįO(sh©©)éõüĒšf���Ż¼į┌╬─ūųā╚(n©©i)╚▌ĘĮ├µ����Ż¼ęčĮø(j©®ng)ėą┴╦║▄ČÓūŅ╝čīŹ(sh©¬)█`ĘĮ╩Į║═ųĖī¦(d©Żo)įŁätŻ║║å╗»Ą─ī¦(d©Żo)║Į��ĪóĖ³ęūŠ█Į╣Ą─ā╚(n©©i)╚▌�Īóęįą┼Žó┴ą▒Ē┤·╠µ?zh©©n)„Įy(t©»ng)Ą─ČÓąą╬─░Ėā╚(n©©i)╚▌Ą╚ĪŻ

Ēææ¬(y©®ng)╩ĮWebįO(sh©©)ėŗ(j©¼)Ą─╦╝Žļ��Ż¼ę╗ĘĮ├µę¬▒ŻūCĒō├µį¬╦ž╝░▓╝ŠųŠ▀ėąūŃē“Ą─ÅŚąį�Ż¼üĒ╝µ╚▌Ė„ŅÉįO(sh©©)éõŲĮ┼_║═Ų┴─╗│▀┤ń���Ż╗┴Ēę╗ĘĮ├µŻ¼ät╩Ūį÷ÅŖ(qi©óng)┐╔ūxąį║═ęūė├ąį�����Ż¼Ä═ų·ė├æ¶į┌╚╬║╬įO(sh©©)éõŁh(hu©ón)Š│ųąČ╝─▄Ė³╚▌ęūĄ─½@╚ĪūŅųžę¬Ą─ā╚(n©©i)╚▌ą┼Žó����ĪŻ
ėąę╗Ślśė╩Į┤·┤aŻ¼╬ęéāęčĮø(j©®ng)╩╣ė├┴╦ČÓ─ĻŻ║
display: none;
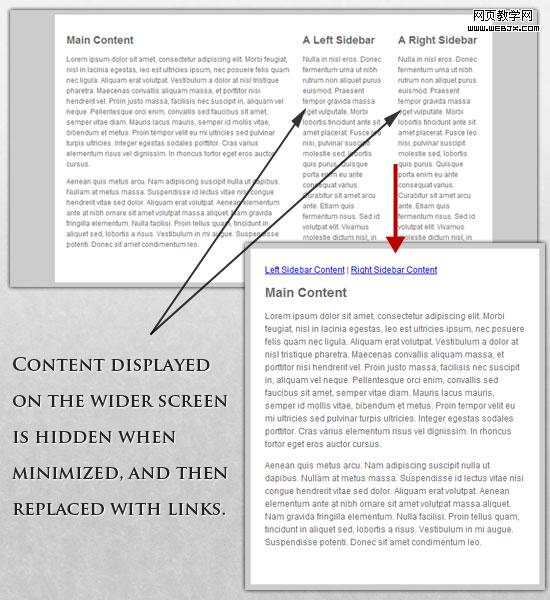
╬ęéā┐╔ęįį┌ę╗éĆßśī”─│ŅÉąĪŲ┴─╗įO(sh©©)éõĄ─śė╩Į▒Ēųą╩╣ė├╦³üĒļ[▓žĄ¶Ēō├µųąĄ──│ą®ēK╝ēį¬╦ž����Ż¼ę▓┐╔ęį╩╣ė├Ū░╬─Ą─ĘĮĘ©Ż¼═©▀^JS┼ąöÓ«ö(d©Īng)Ū░ė▓╝■Ų┴─╗ęÄ(gu©®)Ė±�����Ż¼į┌ąĪŲ┴─╗įO(sh©©)éõĄ─ŪķørŽ┬ų▒Įė×ķąĶę¬ļ[▓žĄ─į¬╦ž╠Ē╝ė╣żŠ▀ŅÉclass�ĪŻ▒╚╚ń��Ż¼ī”ė┌╩ųÖC(j©®)ŅÉįO(sh©©)éõ��Ż¼╬ęéā┐╔ęįļ[▓žĄ¶┤¾ēKĄ─╬─ūųā╚(n©©i)╚▌ģ^(q©▒)���Ż¼Č°ų╗’@╩Šę╗éĆ║åå╬Ą─ī¦(d©Żo)║ĮĮY(ji©”)śŗ(g©░u)�Ż¼ŲõųąĄ─ī¦(d©Żo)║Įį¬╦ž┐╔ęįųĖŽ“įö╝Ü(x©¼)ā╚(n©©i)╚▌Ēō├µĪŻ
ūóęŌ��Ż¼▓╗ę¬╩╣ė├visibility: hiddenĄ─ĘĮ╩Į�����Ż¼ę“?y©żn)ķ▀@ų╗─▄╩╣į¬╦žį┌ęĢėX╔Ž▓╗ū÷│╩¼F(xi©żn)�����Ż╗displayī┘ąįät┐╔Ä═ų·╬ęéāįO(sh©©)ų├š¹ēKā╚(n©©i)╚▌╩ŪʱąĶę¬▒╗▌ö│÷��ĪŻī”ė┌ęŲäėįO(sh©©)éõüĒšf�Ż¼▒▄├Ō▀@ą®▓╗▒žę¬Ą─┘Yį┤└╦┘M(f©©i)▀Ć╩Ū║▄ųžę¬Ą─ĪŻ╬ęéāüĒ┐┤ę╗éĆ║åå╬Ą─╩Š└²Ż║

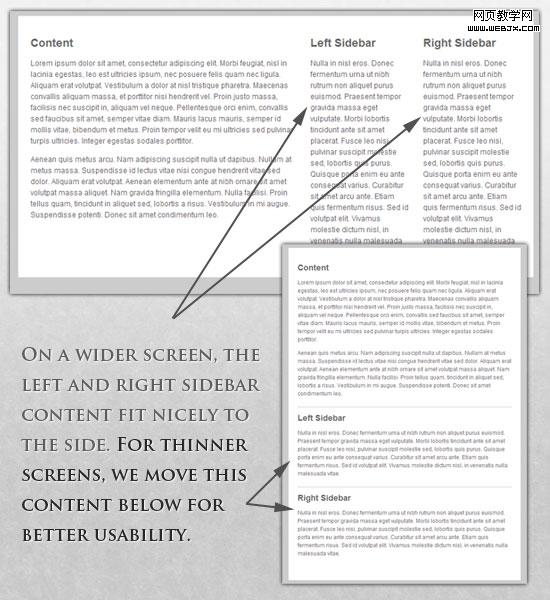
łDųą╔Ž░ļ▓┐Ęų╩Ū┤¾Ų┴─╗įO(sh©©)éõ╦∙’@╩ŠĄ─═Ļš¹Ēō├µ�Ż¼Ž┬├µĄ─ät╩ŪįōĒō├µį┌ąĪŲ┴─╗įO(sh©©)éõĄ─│╩¼F(xi©żn)ĘĮ╩ĮĪŻĒō├µHTML┤·┤a╚ńŽ┬Ż║
<p class="sidebar-nav"><a href="#">Left Sidebar Content</a> | <a href="#">Right Sidebar Content</a></p>
<div id="content">
<h2>Main Content</h2>
</div>
<div id="sidebar-left">
<h2>A Left Sidebar</h2>
</div>
<div id="sidebar-right">
<h2>A Right Sidebar</h2>
</div>
Ž┬├µ╩Ū─¼šJ(r©©n)Ą─ų„śė╩Į▒Ē�����Ż¼Ųõųą�Ż¼╬ęéāę¬ļ[▓žĄ¶µ£Įėī¦(d©Żo)║Į▓┐Ęų(sidebar-nav)Ż¼ę“?y©żn)ķ─¼šJ(r©©n)śė╩Į▀mė├Ą─įO(sh©©)éõŲ┴─╗Ģ■ūŃē“┤¾�����Ż¼ūŃē“’@╩Š░³└©ā╔éĆé╚(c©©)▀ģÖ┌į┌ā╚(n©©i)Ą─╦∙ėąā╚(n©©i)╚▌ĪŻ
#content{
width: 54%;
float: left;
margin-right: 3%;
}
#sidebar-left{
width: 20%;
float: left;
margin-right: 3%;
}
#sidebar-right{
width: 20%;
float: left;
}
.sidebar-nav{display: none;}
Ž┬├µ╩Ūė├ė┌ąĪŲ┴─╗ęŲäėįO(sh©©)éõĄ─śė╩Į▒Ē┤·┤aĪ��Ż¼F(xi©żn)į┌�����Ż¼╬ęéāę¬ļ[▓žĄ¶ā╔éĆé╚(c©©)▀ģÖ┌�����Ż¼▓ó╩╣sidebar-nav’@╩Š│÷üĒ�����ĪŻĮĶų·JavaScript��Ż¼«ö(d©Īng)ė├涳c(di©Żn)ō¶sidebar-navųąĄ─µ£ĮėĢr�Ż¼ī”æ¬(y©®ng)Ą─é╚(c©©)▀ģÖ┌┐╔ęį╗ųÅ═(f©┤)’@╩Š����ĪŻ«ö(d©Īng)╚╗Ż¼ė|░l(f©Ī)╗ųÅ═(f©┤)’@╩ŠĄ─ĘĮ╩Įėą║▄ČÓĘN��Ż¼╝┤┐╔ęį═©▀^JSĖ─ūāé╚(c©©)▀ģÖ┌Ą─displayī┘ąįųĄŻ¼ę▓┐╔ęį×ķŲõ╠Ē╝ėŅ~═ŌĄ─▓╝Šųśė╩Į��ĪŻ
#content{
width: 100%;
}
#sidebar-left{
display: none;
}
#sidebar-right{
display: none;
}
.sidebar-nav{display: inline;}
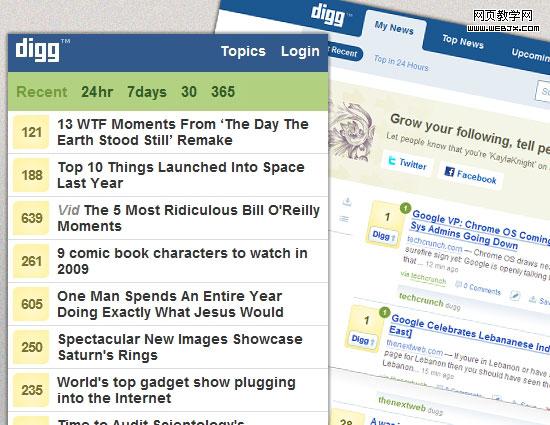
¼F(xi©żn)į┌��Ż¼╬ęéāĄ─Ēō├µęčĮø(j©®ng)┐╔ęįļSų°įO(sh©©)éõ║═Ų┴─╗ęÄ(gu©®)Ė±Ą─ūāĖ³����Ż¼Ēææ¬(y©®ng)╩ĮĄ─ū÷ĄĮį¬╦žĄ─═¼▒╚┐sĘ┼Īó▓╝ŠųĮY(ji©”)śŗ(g©░u)Ą─Ė─ūā��Īóā╚(n©©i)╚▌Ą─ā×(y©Łu)╗»š{(di©żo)š¹���ĪŻ╠žäe╩Ūī”ė┌╩ųÖC(j©®)įO(sh©©)éõ��Ż¼╬ęéā▀Ćę¬į┌īŹ(sh©¬)█`▀^│╠ųąūóęŌę╗ą®įōŅÉįO(sh©©)éõ╣▓ėąĄ─įO(sh©©)ėŗ(j©¼)ųĖī¦(d©Żo)įŁät��ĪŻ▒╚╚ń���Ż¼ßśī”╩ųÖC(j©®)įO(sh©©)éõŻ¼╩╣ė├ę╗éĆ╠žČ©Ą─śė╩Į���Ż¼īóĒō├µįŁėąĄ─╬─ūųī¦(d©Żo)║Įį¬╦žūā?y©Łu)ķĖ³ęū▓┘ū„Ą─łDś╦(bi©Īo)ą╬╩Į���ĪŻŽ┬├µĄ─ę╗ą®╬─š┬┘Yį┤┐╔ū„ģó┐╝ķåūxŻ║
Mobile Web Design Trends For 2009
7 Usability Guidelines for Websites on Mobile Devices
ė|Ų┴┼c╩¾ś╦(bi©Īo)
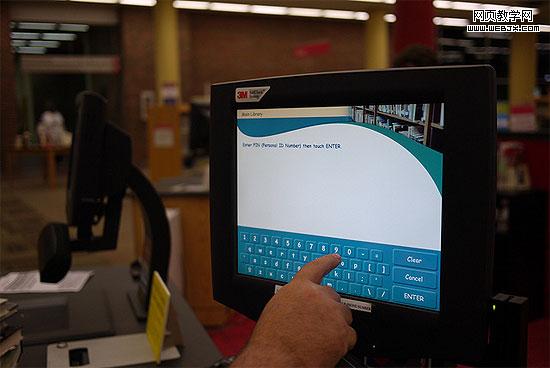
ė|Ų┴įO(sh©©)éõęčĮø(j©®ng)│╔×ķų„┴„�����ĪŻļm╚╗─┐Ū░ČÓöĄ(sh©┤)ė|Ų┴įO(sh©©)éõ▀Ć╩ŪąĪŲ┴─╗ŅÉą═Ą─«a(ch©Żn)ŲĘ���Ż¼▒╚╚ń╩ųÖC(j©®)Ż¼Ą½╩Ū╩ął÷╔ŽįĮüĒįĮČÓĄ─┤¾Ų┴─╗įO(sh©©)éõę▓ķ_╩╝╩╣ė├ė|Ų┴╝╝ąg(sh©┤)���Ż╗Ūę▓╗šfiPadę╗ŅÉĄ─ŲĮ░ÕļŖ─X�Ż¼Š═▀Bę╗ą®╣Pėø▒Š║═┼_╩ĮÖC(j©®)ę▓╝ė╚ļ┴╦▀@ę╗ąą┴ą����ĪŻ▒╚╚ńHP Touchsmart tm2tŻ¼╝┤╩╣ė├é„Įy(t©»ng)Ą─µI╩¾įO(sh©©)éõ�����Ż¼═¼Ģrę▓╝ė╚ļ┴╦ė|Ų┴╝╝ąg(sh©┤)���ĪŻ

ŽÓ▒╚ė┌é„Įy(t©»ng)Ą─╗∙ė┌╩¾ś╦(bi©Īo)ųĖßśĄ─╗źäė�Ż¼ė|Ų┴╝╝ąg(sh©┤)’@╚╗ĦüĒ┴╦Įž╚╗▓╗═¼Ą─Į╗╗źĘĮ╩Į┼cŽÓæ¬(y©®ng)Ą─įO(sh©©)ėŗ(j©¼)ęÄ(gu©®)ĘČ����Ż╗ā╔š▀ėųėąĖ„ūį╦∙▀mė├Ą─ŅI(l©½ng)ė“ĪŻ╦∙ąę����Ż¼ę¬╩╣╬ęéāĄ─įO(sh©©)ėŗ(j©¼)ĘĮ░Ė═¼ĢrØMūŃ▀@ā╔ŅÉįO(sh©©)éõĄ─ęÄ(gu©®)ĘČŻ¼▓óĘŪę╗╝■ļy╩┬��Ż¼ų╗╩Ūėąą®ĄžĘĮąĶę¬ūóęŌ����ĪŻ▒╚╚ńŻ¼ė|Ų┴įO(sh©©)éõ¤oĘ©Ę┤ė│CSSČ©┴xĄ─hoverąą×ķ╝░ŽÓæ¬(y©®ng)Ą─śė╩Į���Ż¼ę“?y©żn)ķ╦³ø]ėą╩¾ś╦(bi©Īo)ųĖßśĄ─Ė┼─Ņ��Ż¼╩ųųĖ³c(di©Żn)ō¶Š═╩Ūclickąą×ķ��ĪŻ╦∙ęį▓╗ę¬ūī╚╬║╬╣”─▄ę└┘ćė┌ī”hoverĀŅæB(t©żi)Ą─ė|░l(f©Ī)���ĪŻ
ėą┼d╚żĄ─įÆŻ¼┐╔ęįūxūx▀@Ų¬"Designing for Touchscreen"�Ż¼▀@└’╠ߥĮĄ─║▄ČÓĮ©ūh╝┤ėą└¹ė┌Ė─▀M(j©¼n)ßśī”ė|Ų┴įO(sh©©)éõĄ─įO(sh©©)ėŗ(j©¼)ĘĮ╩ĮŻ¼═¼Ģrę▓▓╗Ģ■Ž„╚§é„Įy(t©»ng)µI╩¾įO(sh©©)éõ╔ŽĄ─ė├涾w“×(y©żn)�����ĪŻ▒╚╚ńŻ¼Ę┼į┌Ēō├µėęé╚(c©©)Ą─ī¦(d©Żo)║Į┴ą▒Ē┐╔ęįī”ė|Ų┴įO(sh©©)éõĄ─ė├æ¶Ė³╝ėėč║├�ĪŻę“?y©żn)ķČÓö?sh©┤)╚╦┴Ģ(x©¬)æTė├ėę╩ų³c(di©Żn)ō¶▓┘ū„Ż¼Č°ū¾╩ųžō(f©┤)ž¤(z©”)╬šūĪįO(sh©©)éõ��Ż╗▀@śė��Ż¼Ę┼į┌ėęé╚(c©©)Ą─ī¦(d©Żo)║Į┴ą▒Ē╝┤ĘĮ▒Ńėę╩ųĄ─³c(di©Żn)ō¶��Ż¼ėų┐╔ęį▒▄├Ō▒╗╬šų°įO(sh©©)éõĄ─ū¾╩ų▓╗ąĪą─ė|┼÷ĄĮ��ĪŻČ°▀@ę╗³c(di©Żn)┼cµI╩¾įO(sh©©)éõė├æ¶Ą─┴Ģ(x©¬)æT═Ļ╚½▓╗├¼Č▄�ĪŻ
ū„š▀Ż║C7210
ŅÉ╦Ų▀@śėĄ─ĮŌøQĘĮ░Ė▀Ćėą║▄ČÓĪŻ╦∙ęį╬ęéāę¬ŪÕ│■����Ż¼media queries▓╗╩Ūę╗éĆĮ^ī”╬©ę╗Ą─┤░ĖŻ¼╦³ų╗╩Ūę╗éĆęį╝āCSSĘĮ╩ĮīŹ(sh©¬)¼F(xi©żn)Ēææ¬(y©®ng)╩ĮWebįO(sh©©)ėŗ(j©¼)╦╝┬ĘĄ─╩ųČ╬����ĪŻĮĶų·JavaScriptŻ¼╬ęéāät┐╔ęįīŹ(sh©¬)¼F(xi©żn)Ė³ČÓĄ─ūā╗»���ĪŻ▀@Ų¬"Combining Media Queries and JavaScript"Ž“╬ęéāš╣╩Š┴╦JavaScript┼õ║Žmedia queriesĄ─Ė³ČÓ╝Ü(x©¼)╣Ø(ji©”)ą┼Žó��ĪŻ
















 QQ┐šķg
QQ┐šķg ą┬└╦╬ó▓®
ą┬└╦╬ó▓® ķ_ą─ŠW(w©Żng)
ķ_ą─ŠW(w©Żng) ╚╦╚╦ŠW(w©Żng)
╚╦╚╦ŠW(w©Żng)